
Microsoft announced TypeScript 4.7 RC(Release Candidate) on 11th May 2022 with ECMAScript module (ESM) support for Node.js 16, which researchers had been struggling for years to implement.
Before starting with what’s added in this release candidate, Let’s see what has been changed since TypeScript 4.7 beta release was announced on 8th April 2022.
- In Beta, the stable target of node12 was announced but since it’s no longer under maintenance, the stable target is node16 now.
resolution-modeis only available experimentally inimport typein nightly versions of TypeScript.-
typeofon#privatefields will not be in TypeScript 4.7 - a new preview editor command for Go to Source Definition is added.
Now Let’s see all TypeScript 4.7 RC features one by one in brief.
ECMAScript Module Support in Node.js
TypeScript started to support ECMAScript modules in version 4.5. But it was nightly-only support to get user feedback and let library authors ready themselves for broader support. However, TypeScript 4.7 update has introduced 2 new options named node12 and nodenext to extend the ECMAScript module support.
{
"compilerOptions": {
"module": "nodenext",
}
}Control over Module Detection
TypeScript treats a file as a module whenever it finds any import or export statement in a file, but otherwise, will assume a .ts or .js file is a script file acting on the global scope. This doesn’t quite match up with the behavior of Node.js where any JSX file contains an implicit import to a JSX factory.
To resolve this issue, TypeScript 4.7 introduces a new option called moduleDetection. It takes 3 values, auto, legacy, and force.
auto – Under the mode "auto", TypeScript will not only look for import and export statements, but it will also check the "type" field in package.json is set to "module" when running under --module nodenext/--module node12, and check whether the current file is a JSX file when running under --jsx react-jsx
legacy – This simply goes back to the old behavior of only seeking out import and export statements to determine whether a file is a module.
force – If you want every file to be treated as a module, the "force" setting ensures that every non-declaration file is treated as a module. This will be true regardless of how module, moduleResoluton, and jsx are configured.
Control-Flow Analysis for Computed Properties
TypeScript 4.7 now analyses the type of computed properties and narrows them correctly.
Consider this example from Microsoft Official Blog:
const key = Symbol();
const numberOrString = Math.random() < 0.5 ? 42 : "hello";
const obj = {
[key]: numberOrString,
};
if (typeof obj[key] === "string") {
let str = obj[key].toUpperCase();
}If we run above example in TypeScript versions <= 4.6, toUpperCase() function will throw an error as it would think obj[key] is still string or number.
But TypeScript 4.7 now knows that obj[key] is a string.
Group-Aware Organize Imports
Let’s say you have written the following imports in TS.
// local code
import * as bbb from "./bbb";
import * as ccc from "./ccc";
import * as aaa from "./aaa";
// built-ins
import * as path from "path";
import * as child_process from "child_process"
import * as fs from "fs";
// some code...It would get sorted according to its path like this.
// local code
import * as child_process from "child_process";
import * as fs from "fs";
// built-ins
import * as path from "path";
import * as aaa from "./aaa";
import * as bbb from "./bbb";
import * as ccc from "./ccc";
// some code...Sometimes it’s expected that imports should be as it is the way we wrote it. TypeScript 4.7 keeps the imports in a somewhat similar manner like this:
// local code
import * as aaa from "./aaa";
import * as bbb from "./bbb";
import * as ccc from "./ccc";
// built-ins
import * as child_process from "child_process";
import * as fs from "fs";
import * as path from "path";
// some code...Object Method Snippet Completions
TypeScript 4.7 now provides a snippet completions for object literal methods. TypeScript will provide a typical completion entry for just the name of a method, along with a separate completion entry for the full method definition! You can see its illustration here.
Apart from the above list, there are a few more features added like
- Go to Source Definition
- resolution-mode
- Resolution Customization with
moduleSuffixes - Instantiation Expressions
- And Many More… You can see a full list here.
There are some breaking changes that are worth noting:
lib.d.tsUpdates- Stricter Spread Checks in JSX
- Stricter Checks with Template String Expressions
readonlyTuples Have areadonlylengthProperty
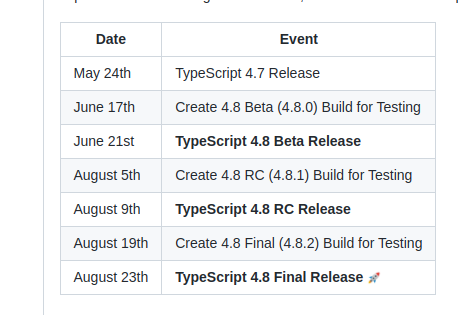
As per the iteration plan, TypeScript 4.7 stable release is expected on the 24th of May 2022.

To give a try to this release candidate, you can use the following npm command:
npm install typescript@rcYou can get the editor support by downloading TypeScript 4.7 RC for Visual Studio from here.